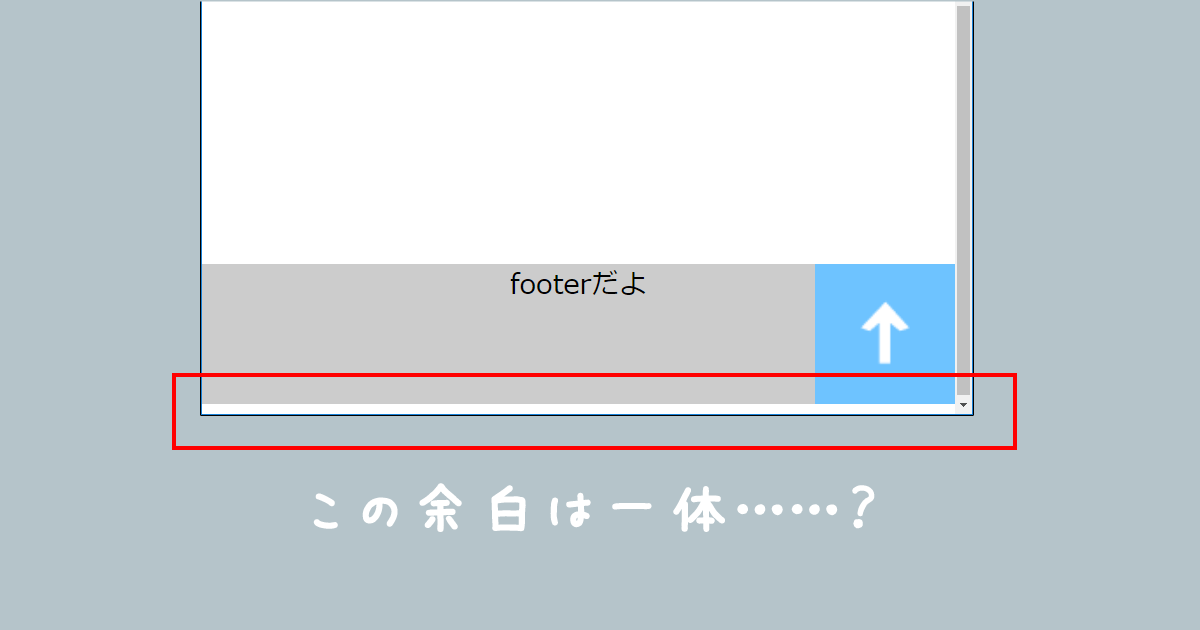
画像1つ1つにクラスを指定するのは手間がかかるので、すべての画像に適応されるように img{verticalalignbottom;} をサイトのすべてのページで読みこむCSSに書きましょう。 すべての画像に適応させても表示が崩れることはめったにありません。中の文章~~~ ~~~~~~~ このサイトの CSSのmarginとpaddingで余白を設定しよう CSSでwebページを作成するにあたり、ボックス関連の分野は難しいと感じる方が多いと思います。 それは、paddingとmarginの違いが曖昧なままだからだと考えられます。 そこで、この記事ではpaddingとmarginの違いを明確にし
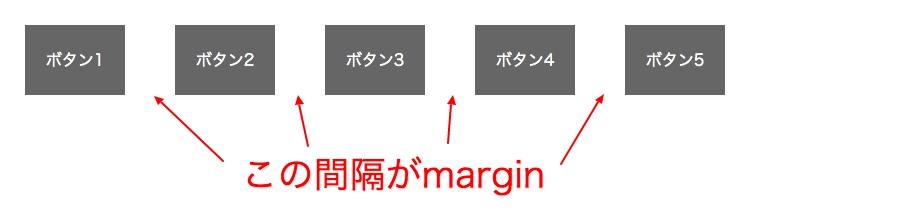
Css マージンと余白
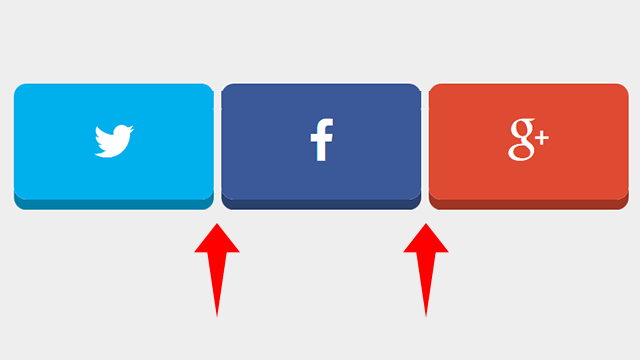
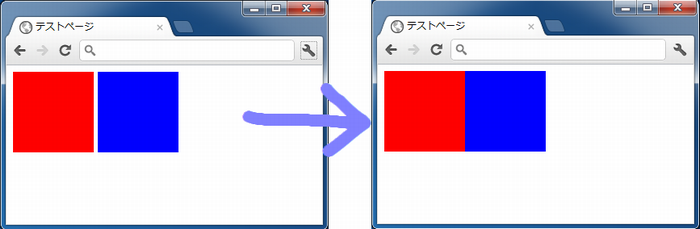
Css 画像 横並び 隙間
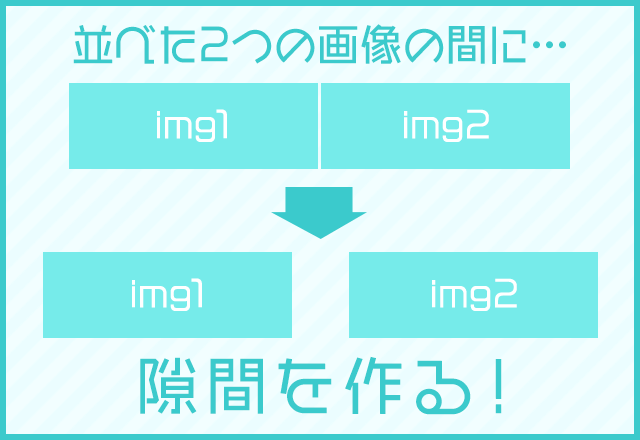
Css 画像 横並び 隙間-Margin margin は、上下左右のマージン(外側の余白)を一括で指定するプロパティです。 このプロパティを img要素 に対して設定すると、画像の周囲にマージンを入れることができます。 img example { margin px ; html・css画像の上に画像や文字を重ねる方法 html・css複数のボタンや画像を同じ間隔(等間隔)で横並びに配置する方法 html・cssaタグで作ったリンクのクリック範囲を親要素のサイズに広げる方法 html・csscssでボタンをクリック




Html Inputの隙間をなくすには Teratail
CSS Gridの基本的なプロパティを使って、こういうデザインを作ってみます。 ブラウザ上の表示 グリッド間の隙間を指定する 配置はできましたが、アイテムの間に隙間がなく詰まって見えます。 columngap; CSSで三角形を作るには、横幅、高さが0の要素に幅の厚い枠線を付けます。 br要素みたいに要素する方法 CSSでbr要素と同じように改行させるには、\Aとwhitespaceプロパティを利用します。 dl要素を横並びにする方法 この記事の最新版を書き起こしました。 CSS画像の下に生まれる謎の余白問題を解決する方法 KuzLog クズログ Webサイトを作っていると、画像の下に意図していない余白が生まれてしまうことがあります。 文章で書いても分かり辛いので、背景色付き
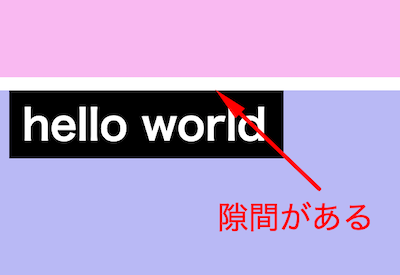
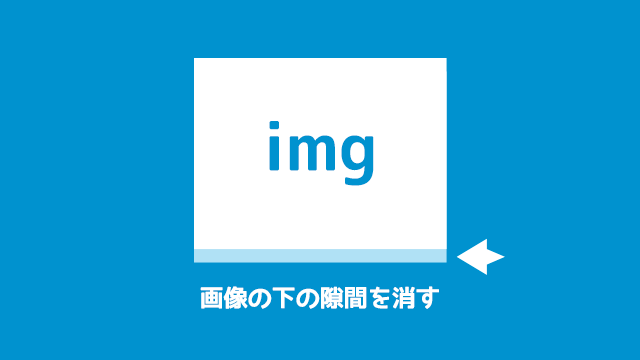
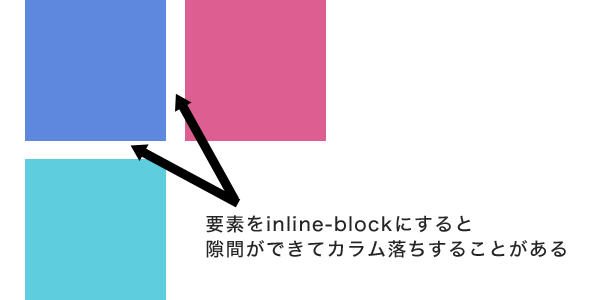
なぜ隙間ができるのか? 画像(img要素)に対して余白ができる原因は、画像を含むインライン要素が、ベースラインに配置されているためです。 つまり、imgを含むインライン要素(インラインブロックも含む)の初期値は「verticalalign baseline;」ということになり、そのことがこの隙間ができる原因になっているのです。 この問題の解決方法 この問題は しかし、構築をしてみると画像の間に変な隙間が。 今回はこれを解消する方法を説明していきます。 css画像で変な隙間が出来たときの対処法 結論は簡単で、cssで画像に対して以下の要素を加えるだけです。他のサービス Subscribe to this blog's feed ブログ powered by TypePad 登録年月
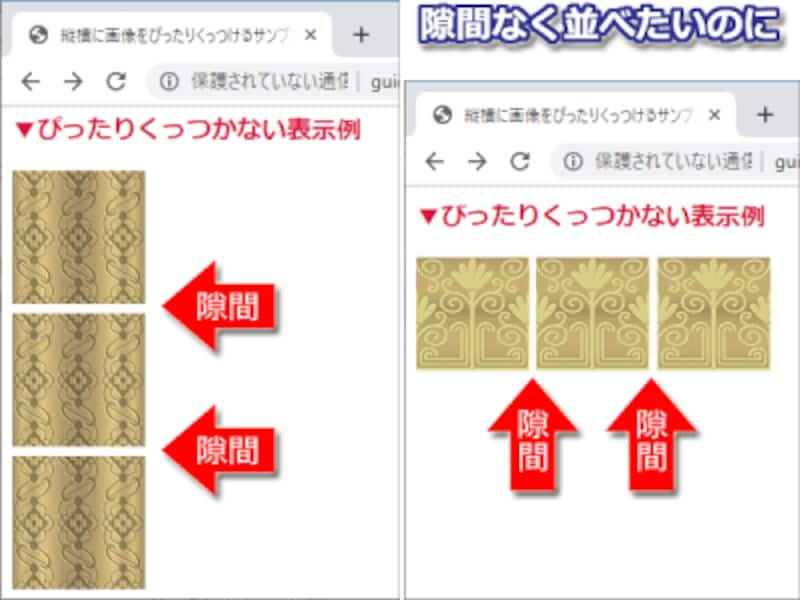
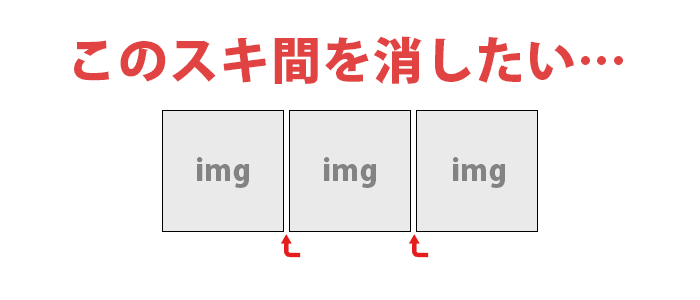
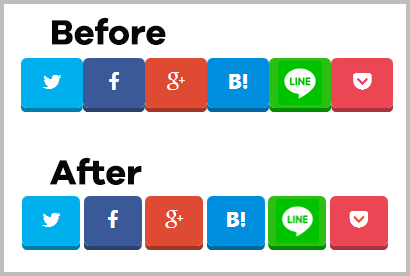
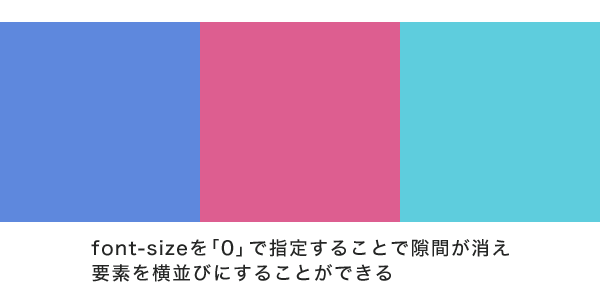
画像をピッタリ隙間なく並べたいときは ・HTMLで改行しない ・CSSで親要素に対しfontsize0を指定 のどちらかを使えばいいということが分かりました。 キャプション付き画像を縦横に並べるCSSの書き方(inlineblockを使う場合) さて、HTMLソースが書けたらスタイルシートを適用しましょう。 HTMLソースをHTML5で記述したのかHTML4で記述したのかによってセレクタの書き方が異なりますが、CSSそのものの中身は同じです。 複数のブロックを縦横に並べ 4 リセットCSS を使っちゃう ヘッダーのメニューとかであれば、ピッタリと隙間がないように表示させたいところです。 原因 書いているソースやデザインにもよる場合がありますが、大抵は、ブラウザが持っているデフォルトのスタイルが適用されていることが原因です。 Chromeであれ




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips




Aタグ リンク のクリックできる範囲をcssで親要素まで広げる 銀ねこアトリエ
} h2 { width500px;Img要素 img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 属性 値 説明 hspace="" ピクセル数 左右の余白を指定 cssを反映させるところを教えていただきたいです。 お世話になります。 先日、SANGOテーマを購入させていただきました。 そこで、早速テーマのカスタマイズに移ったのですが、タイトルロゴ画像を変更させるcssが反映されず困っています。 「子テーマにcss



Htmlでページ上部の空白 余白を消す方法




Img要素の下に隙間が出来てしまうのを修正する Html Css 善は急げ
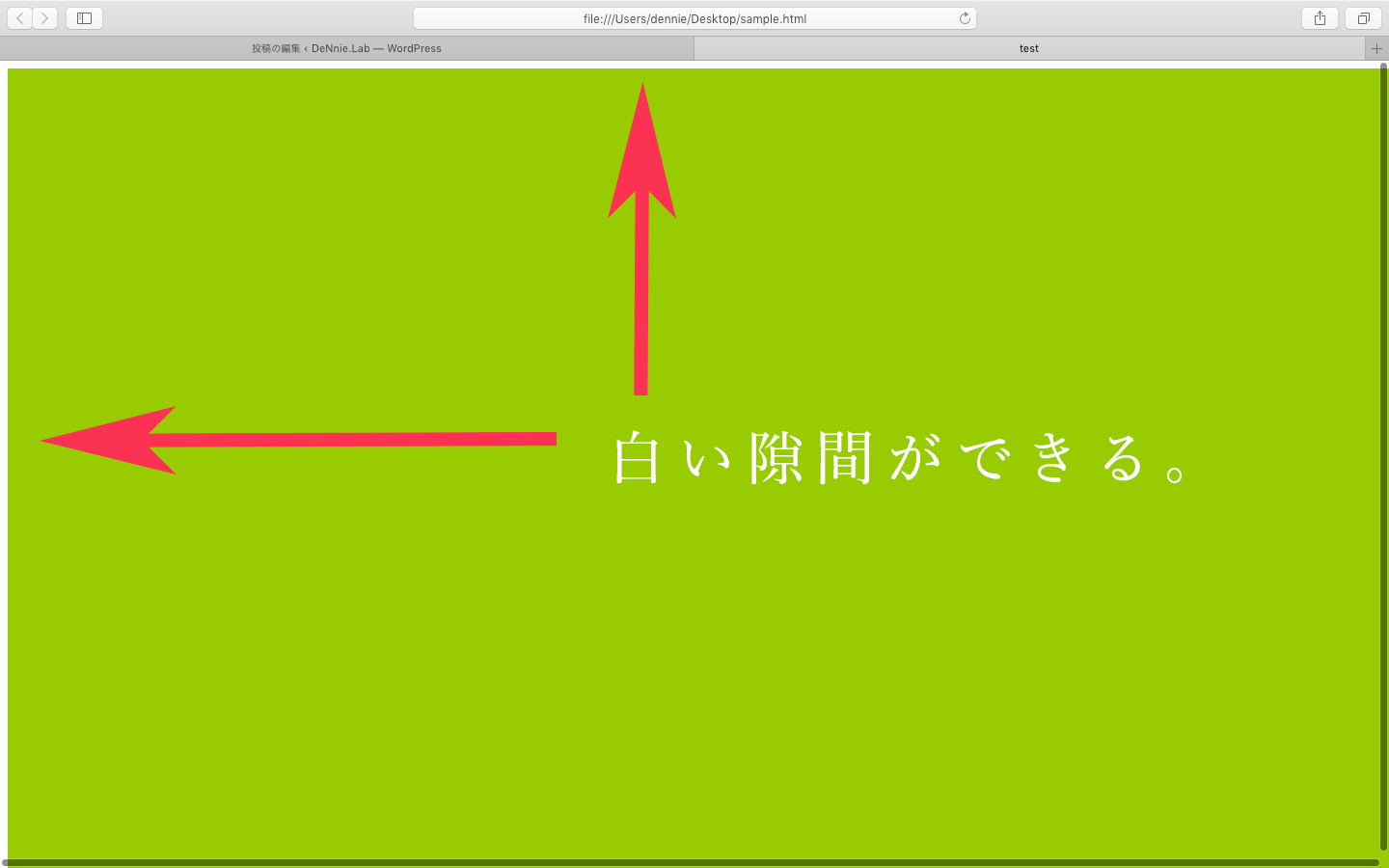
空間に引かれたベースラインの上に、画像が表示されるという考え方です。 ベースラインに揃えられた画像の下には、任意の隙間ができます。 <① verticalalign で上または下に揃える > img タグに verticalalign top または verticalalign bottom を指定することで、画像を上揃えか下揃えにして、ベースラインの下の隙間が無くなります。 img { verticalalign bottom HTML/CSSmargin0にしても上の隙間が消えない! しょうもないことで長時間悩んでしまったので、同じことで悩む人を出さないためにまとめときます。 サイトの上部に表示するタイトルヘッダーって、画面の上に隙間なく置きたいですよね。 なんですが、 このサイトのタイトルだよ!背景色や背景画像を設定した場合は、枠の内側に適用される。マージン部分は透過色となるため、背景は付かない。 2.マージン、余白、枠線の設定 マージン指定 { margin : (マージンの長さ) ; } 余白の指定 { padding : (余白の長さ) ; } 枠の指定 { border : (線の太さ) (線の




Inline Blockの隙間をなくす方法 Qiita




Html Inputの隙間をなくすには Teratail
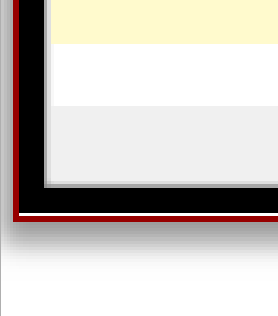
CSSで隙間を埋めよう さて、原因がわかったところで、早速隙間をうめましょう。 といっても簡単で、marginが原因ならそのmarginがかかっている要素のmarginを適切にしてあげれば済みますし、lineheightも小さくしてあげれば済みます。 特に多い原因の一つが、lineheightの大きさによるものです。 ただ、この原因による隙間は 隙間を埋める lineheight0; 画像の下に生じる隙間を解消する 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、verticalalignプロパティを指定します。 コード例ページの周りの余白をなくす ページに画像や表(テーブル)を使用したとき、 ページの端に隙間なくくっつけたいと思っても、なぜか、わずかな隙間(空白)が空いてしまうと思ったことはないですか? 例えば、このサイトのほとんどのページの上部には「超初心者の..」のタイトル画像




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




隙間があいた4本線の見出しのつくり方 アウトプット日記
背景画像を隙間なく表示させる方法 backgroundsizeの使い方 CSS 実務でもよく使うのでメモです。 サムネイルつきリストなどを作る際に、画像サイズが決まったサイズであれば特に問題はないのですが CMS} なぜ画像の下に隙間ができるのか 画像を表示するimg要素はインライン要素です。 なので、テキストと同じ扱いになるんですね。 verticalalignプロパティの初期値はbaselineになっています。これは英語のアルファベットのベースラインに揃えますよっていう 画像のように上の段と下の段でそれぞれ異なったフォントを使用しているのですがその際にどうしてもpクラス分?隙間が空いてしまいます。 これをcssなどを使って簡単に埋められないのでしょうか。 marginbottom0;だとダメだったのですが原因は他ということでしょうか。 よろしくお




Css Display Table 自然体




Cssでサイト内の隙間をなくす方法
} プロパティ名 値 説明 margin 数値単位 (px 等)またはパーセント csssamplebox { border 1px solid #ff0000;アーカイブ 6 月 10;



Inline Blockを並べた場合に発生する 隙間 を消去するcss Inspire Tech




Css 謎の隙間が出来た時の対処法 Inline Blockの罠 株式会社マイティーエース Mightyace Inc
隙間 縦並び 縦に並べる 画像 横並び 位置 並べる 上下 レスポンシブ div css image verticalalignment 画像の周りに隙間をつくる方法 IMG タグ Posted by nanapapa at カテゴリー css, float, margin アバウト カテゴリー css; 背景画像とブラウザの間に隙間ができてしまいます。 htmlに {% load static%} < html lang = "en" > < head > < meta charset = "UTF8" > < link rel = "stylesheet" href = " {% static 'accounts/topcss' %} " > < title > XOXO < body > < div class = "heading" > < h1 > LOVE YOU




コピペでok Tableタグ の隙間をリセットするcss Nuconeco




Css Html Img に入る隙間って何だろう Hazu Labo
今回は簡潔なピクセル指定のみ解説します。 『p』に40pxのmarginを指定しましょう。 h1 { width500px; 1pxのborder付けた画像をChromeでズームした時に現れる隙間を消す方法 HTML CSS Chrome CSSで img 要素の周囲に1pxのborderを付けた画像をChromeで表示した時、ズームで拡大していくと下図のように左右borderと画像の端との間にわずかな隙間が生じる現象に遭遇しハマったので、解決方法をここに書きます。 画像を縦に並べたら隙間ができることについて html・css 10 テーブルセル余白(例えば左側だけ、上側だけ、など) html・css 11 cssで画像を均等に横並びに配置するには? その他(コンピューター・テクノロジー) 12 テーブルとテーブルの間隔について html・css 13 css、width100%でもできる




簡単 Htmlで画像を隙間なくピッタリ隙間なく並べる方法 Saka Blog




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋
} p { width500px;プロパティを追加して、隙間をあけます。 columngapで 列 (縦)、rowgapで 行 (横)の




Css Inline Blockの指定で隙間ができたときの対処法 Designmemo デザインメモ 初心者向けwebデザインtips



Css 設定してないのに画像 Img の下にできる隙間を解決 Aking Me




Flexを使用した間隔 マージン をとった横並びレイアウトの指定方法まとめ Css初心者向け Web Tips ホームページ制作の覚え書き




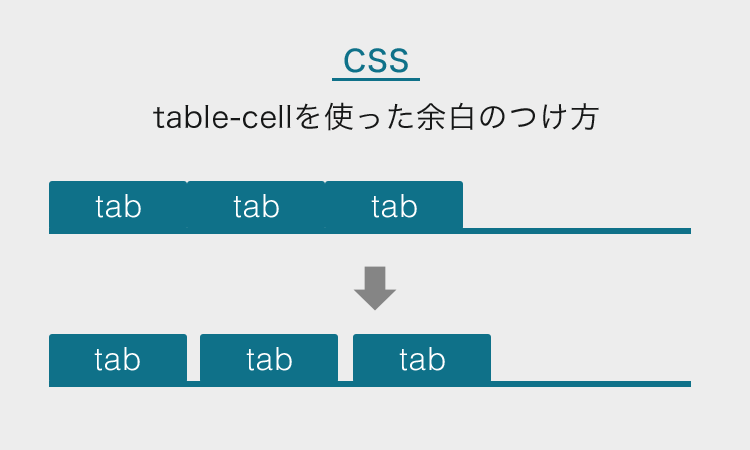
Cssのtable Cellでmarginが効かないので代わりに隙間を空ける方法 ディレイマニア




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator




Cssで隙間ができる原因をいくつか解決してみる




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




Cssのbackgroundにできる奇妙な隙間を解消する方法 Html Css オモスト




Cssのinline Blockの改行による隙間を消す方法 初心者向け Techacademyマガジン




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




Css 背景画像を画面いっぱい表示する Dennie Lab




Html Css 画像を回転させ 重ならないように横に並べる方法 Teratail




Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ




Cssで隙間ができる原因をいくつか解決してみる




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




画像の下にできる隙間をなくす方法 Creatormemo




画像の下に 謎の隙間 ができるのを解決するcss Nuconeco



Css 疑似要素でtheadとtbodyの間に隙間を空ける Ofuta Me




Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス




画像の下に隙間が空く問題をcss1行でなくす 10秒で解決 Namagomi Days




背景画像を隙間なく表示させる方法 Background Sizeの使い方 Yuri Memo




Cssで隙間ができる原因をいくつか解決してみる




Cssで隙間ができる原因をいくつか解決してみる



3




Css 画像の下に出来る余白を消す方法 ディレイマニア



Css マージンと余白




Ie6で縦方向にできる隙間 Css グラビカ学習帳 ホームページ制作会社 Gravity Works グラビティ ワークス の備忘録と知識の共有と蓄積



Marginコマンドとpaddingコマンド Css 無料ホームページ教室




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




K フッター Footer の下にスキマができてたので Cssの記述追加で修正した話 Web K Campus Webデザイナーのための技術系メモサイト




Cssで隙間ができる原因をいくつか解決してみる




Inline Block要素の横並びでできる隙間をなくす方法 Kubogen



ヘッダーの上に出来る謎の隙間の 理由 と 対処法 アイデアハッカー




Cssで隙間ができる原因をいくつか解決してみる




Html 画像と画像の隙間をなくす方法 なんとなくブルーベリー




Css 横に並べた要素の隙間を消す方法 プロ情報ブログ ホームページ作成なら京都の制作会社トラスティーシステムズ



セル同士の隙間を無くす ウェブ制作チュートリアル




Cssで隙間ができる原因をいくつか解決してみる




画像を設置した時にできる隙間を無くす Graycode Html Css




Css Margin 1 隣り合う要素の間隔 余白 ピコーン ブログ




Css ページのレイアウトで 意図せずできてしまった隙間の原因とその解決方法のまとめ コリス




Css スクリプト無しで 高さがバラバラの画像を隙間無く配置するスタイルシートのテクニック コリス




Ie6で縦方向にできる隙間 Css グラビカ学習帳 ホームページ制作会社 Gravity Works グラビティ ワークス の備忘録と知識の共有と蓄積




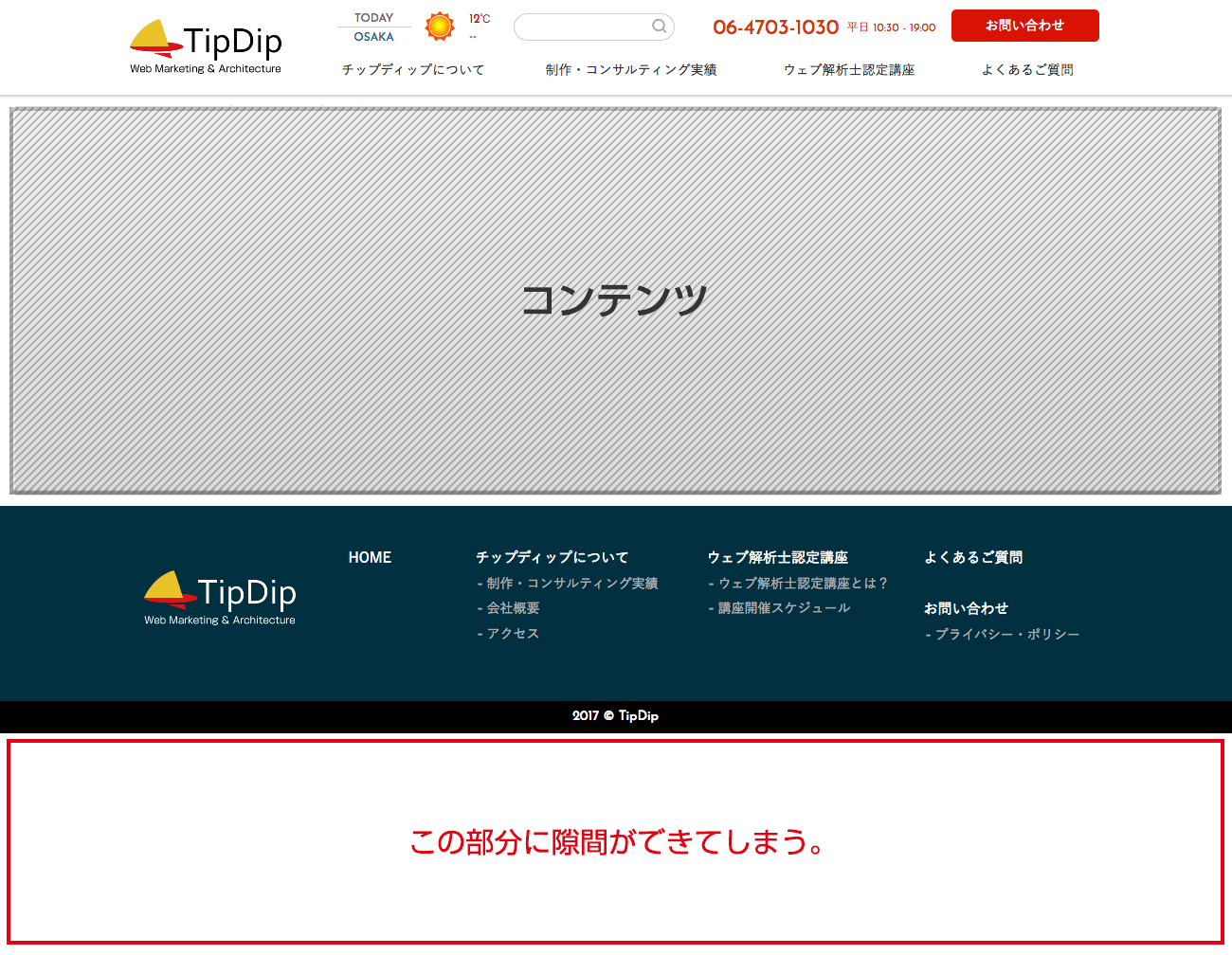
Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ



リストの横並び時に生まれる Li の隙間を解決する5つの方法




Css Cssの Lt P Gt タグの改行による隙間を埋めたいです Teratail




Css Flex Basisとwidthの違い 隙間の作り方 長谷川満 制作業 Note



なぜできた 画像の下にできてしまった隙間を無くすcss 株式会社torat 東京都中央区のweb制作会社



1




Img要素の下に隙間が出来てしまうのを修正する Html Css 善は急げ



1




Inline Blockで発生する隙間 空白 を消す方法 ナオユネット




Css Html Img に入る隙間って何だろう Hazu Labo



Css Display Inline Blockの隙間をなくす 初心者のwebデザイン




Css でサイズが小数値だと隙間ができることがある X B Z A Y C




Inline Blockで発生する隙間 空白 を消す方法 ナオユネット




なぜできた 画像の下にできてしまった隙間を無くすcss 株式会社torat 東京都中央区のweb制作会社




テーブル 表 の行方向のみ 列方向のみセル間隔をあけたい Css Ipentec



Htmlcssについてです ヘッダーとメインはどうしても隙間が空い Yahoo 知恵袋




Ffblog Webサイトの横幅100 表示は 実は結構難しい 株式会社ksk




Css ナビゲーションやリストなど Inline Block要素の間にできる隙間を解決する方法 コリス




Wordpressの記事で個別に簡単html Cssカスタマイズ その1 基本 画像周りの隙間編 株式会社i Seed アイシード 大阪 心斎橋のweb制作集団




Imgタグの下にできる隙間を消す It底辺脱却ブログ




Css Inline Blockの指定で隙間ができたときの対処法 Designmemo デザインメモ 初心者向けwebデザインtips




Html Css ページの右側に余白が 気になる微妙な隙間を消す方法は Ayanote




Css なぜか隙間が出来ちゃうわけ 隙間埋めたい D S Blog



セル同士の隙間を無くす ウェブ制作チュートリアル




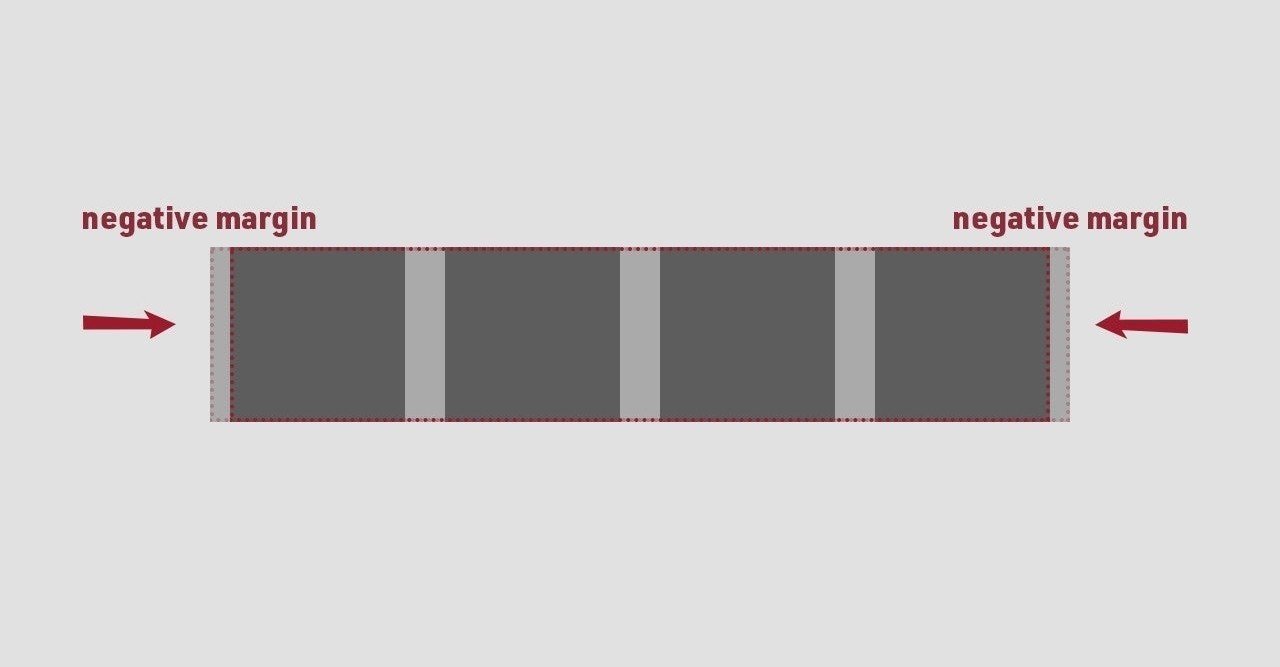
Css 2 3分割などのボックス要素を横幅いっぱいに並べて要素間に隙間を作るレスポンシブ対応の方法 Zigzow ジグゾウ




Cssのtable Cellでmarginが効かないので代わりに隙間を空ける方法 ディレイマニア




Cssで要素間の隙間を埋める方法 Jyu2ログ




Cssで隙間ができる原因をいくつか解決してみる




Cssで隙間ができる原因をいくつか解決してみる




Css Inline Blockの指定で隙間ができたときの対処法 Designmemo デザインメモ 初心者向けwebデザインtips




Html Css Display Inline Block で横並びにした際にできる隙間をなくす方法 Pcゲーマーのwebデザイン備忘録



1




Cssでサイト内の隙間をなくす方法




なぜできた 画像の下にできてしまった隙間を無くすcss 株式会社torat 東京都中央区のweb制作会社




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog




Cssで隙間ができる原因をいくつか解決してみる




Letter Spacingで最後の文字にも隙間が出来る問題を解決 わりとげんきな難病患者



Css Display Table Cellにmarginを指定して間隔を作りたい時は J Cool Blog




Letter Spacingで最後の文字の隙間を削除する方法 Qumeruマガジン




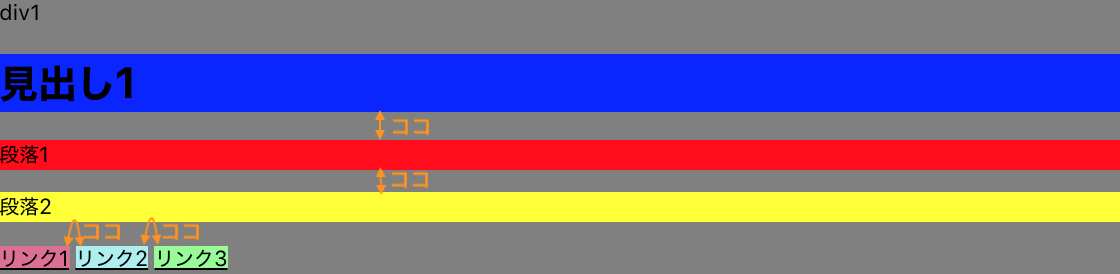
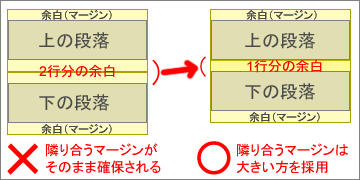
連続する段落と段落の間隔 余白 を狭くしたり広くしたりするcss スタイルシートtipsふぁくとりー




Cssで隙間ができる原因をいくつか解決してみる



Html Css Margin 0にしても上の隙間が消えない Kagan S Blog




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト Webデザイン ウェブデザイン


0 件のコメント:
コメントを投稿